Shape Drop Shadow
https://www.artstation.com/marketplace/p/RpnMN/shape-drop-shadow-substance-painter-filter
Shape Glow - Substance Painter Filter
https://www.artstation.com/marketplace/p/lbM9o/shape-glow-substance-painter-filter
Proceduralizer is a Substance Painter procedural texture input that adds several options to customize a texture or mask similar to the procedural textures that ship with Painter. Options include balance, contrast, invert, blur and random variation among others.
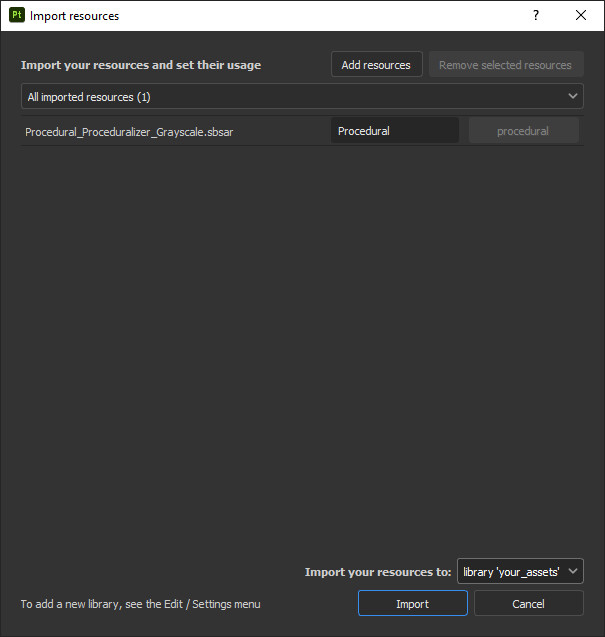
To install the files, simply drag and drop them into the shelf in Substance Painter. This will open the "Import Resources" dialog. In the drop down near the bottom change "Import your resources to:" to the library of your choice.

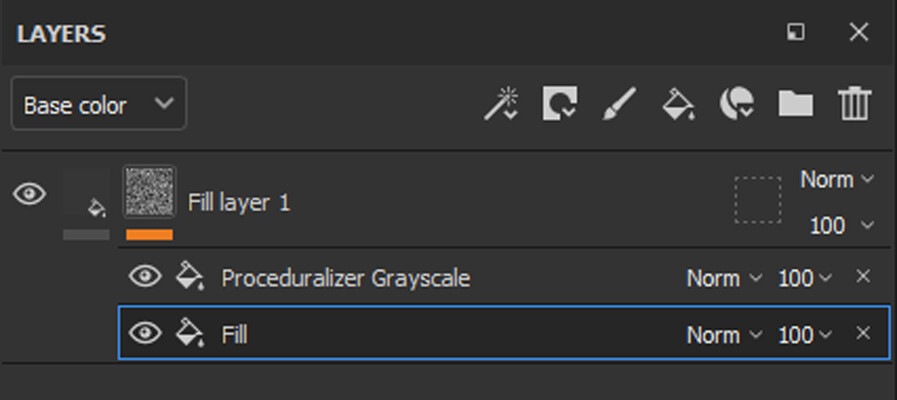
Use the procedural in a fill layer, I find this works best in the mask layer stack.

Next you will want to add the texture to be processed into the image input section in the procedural options. From here you can start to adjust all of the settings offered.
Another use case is to use the brush pattern mode. This crops the shape down making it ideal to be used as a brush alpha.
Adjusts the balance of grayscale values.
Adjusts the contrast of grayscale values.
Inverts the image or layer.
Adjusts the amount of blur to the image or layer.
Adds a mask over the image or layer to be used as a brush alpha.
Allows to randomize the result and to create variations.
Randomizes the patches angles.
The input texture that will be proceduralized.
MegaSwitch offers the same functionality as the Multi Switch nodes in Substance Designer with the added benefit of having up to 99 inputs rather than the default 20.
To install the files, simply drag and drop them into the work area in Substance Designer, this will link the .sbar to the Designer project. It is also possible to add custom content to a library as seen in the official documentation here.
Just as with the Multi Switch nodes that are bundled with Substance Designer by default, the MegaSwitch node takes multiple inputs and outputs one of those inputs based on the 'Input Selection' parameter. This parameter can be exposed in the Substance graph to create advanced tools and Substances.
The number of inputs going into the MegaSwitch.
The selected input going out of the MegaSwitch.
Metal Preset is a material for Substance Painter that has 39 PBR accurate values for a number of metals. Values were sampled from scanned data and other sources such as Quixel, Allegorithmic, Unity and Dontnod's PBR value charts.
To install the files, simply drag and drop them into the shelf in Substance Painter. This will open the "Import Resources" dialog. In the drop down near the bottom change "Import your resources to:" to the library of your choice.
To use Metal Preset drag it from the material shelf into the layer stack. For most applications simply change the preset with the drop down menu under 'Metal Preset.'
For more advanced options select the 'Custom' option under the drop down and activate the toggles to fine tune the material's values.
The Metal Preset material only contains base values. To add more detail to the overall material I like to add a grunge texture to the roughness channel, set it to overlay and lower the opacity.
Preset metallic base color and roughness values.
Custom value for the metallic base color.
Toggle allowing custom adjustment of the base color's hue, saturation and lightness.
Custom adjustment for the base color hue.
Custom adjustment for the base color saturation.
Custom adjustment for the base color lightness.
Toggle allowing custom adjustment for the roughness value.
Custom adjustment for the roughness value.
Toggle allowing custom adjustment for the metallic value.
Custom adjustment for the metallic value.
Before switching to an ultrawide monitor a few years ago I had some concerns about how it would affect my workflows and how certain software would scale and adapt to the non-standard resolutions of these screens. I always spend a good amount of time researching the products that I purchase, but when searching for examples of the software that is commonly used in creating game art I wasn't able to find the resources to help me visualize how they would be used on the monitor. I decided to buy one anyway and after a few months of using it I made a post on Polycount with some screenshots of common game art software in hopes of helping anyone who may be in a similar position. Now that I've spent a few years working on a 21:9, and have a dual 16:9 monitor setup at work, I want to go back and look at the pros and cons of each set up and share some new updated screenshots of the widescreen workspace.
My ultrawide workstation
Another advantage I find using a single ultrawide is ditching the second monitor. At the office I use two 16:9 monitors, while this setup does have its advantages it does have some drawbacks, most noticeably neck strain. Two standard monitors have a larger horizontal area than a single ultrawide; include the bezels and the gap between them and you have an even larger horizontal area that you need to crane your neck to see.
The last advantage of an ultrawide is consistency. Only having to worry about a single monitor removes the need to think about about details like matching resolutions, the physical size of the monitor, and the color calibration between two or more monitors. That is unless you make sure to buy two of the same exact monitor, and even then having matching calibration is near impossible unless you're purchasing high end pre-calibrated monitors.
So much room for activities
The thing I like the least about my monitor is using multiple apps at the same time. With two monitors it's easy to have two apps or multiple windows open at the same time. Add the ability to snap the app in fullscreen mode quickly by flicking it to the top of either screen makes the process that much easier. Also, having reference material up on the second monitor while working on the first is easier all around. This issue is somewhat solvable using a reference viewer app, but I'll go into more detail about this below.
One of the concerns I see brought up about ultrawides is how most of these monitors have a curve to the screen. The curve is mostly to immerse the user in their content but it also has the effect of flattening the image in your field of view. While the curve can seem to distort the content on screen at certain angles I find it to be a non-issue. It's barely noticeable for the most part and with about every software you're using having guides and grids it becomes irrelevant.
In theory a second monitor would fix most of the drawbacks I listed above; so why not use one? When I first got my ultrawide I did use a secondary monitor for a while. The reason I got rid of it was because of the huge amount of space it used and the even worse neck strain that went along with it. This is when I started using refBoard, a program created by a Polycounter I discovered on the forum. I eventually replaced that with the more popular Pure Ref. Both of these reference viewing apps behave in similar ways, with the ability to be always on top of other windows on your desktop they solved my reference image issues with the single monitor.
I still find myself wanting a second monitor at times, just for the utility of it. Being able to do two things at once instead of alt-tabbing between windows is a huge time saver and a much less clunky workflow. But at the end of the day it's all personal preference, and without actually having used an ultrawide it's hard to tell what the day to day would be like.
So that's enough and probably way too many thoughts on the proportions of a monitor. Here's what using the software on the monitor is actually like:
3ds Max
Maya
Maya
Maya
Zbrush
Zbrush
3dCoat
3dCoat
Photoshop: a 1920x1080 image at 100%
Photoshop: a 2k texture at 50%
Substance Painter
Substance Painter
Substance Designer
Substance Alchemist
Substance B2M
Unreal Engine 4
Unreal Engine 4
Unreal Engine 4
Quixel Mixer
Quixel Mixer
Marmoset Toolbag
Make it Tile is a substance painter filter that fixes edge seams of an image, useful when creating tileable textures and projecting in UV space. Make It Tile Photo makes an image tileable by blending the edges together removing seams from an image while Make It Tile Patch makes an image tileable by scattering copied patches over the area, creating a bigger texture from a small patch of an image.
Note: This filter is designed to and only works in UV projection mode.
To install the files, simply drag and drop them into the shelf in Substance Painter. This will open the "Import Resources" dialog. In the drop down near the bottom change "Import your resources to:" to the library of your choice.
Apply the filter to the layer you want to tile. In the example below I applied the filter to textures on a tileable mesh, projected in UV space and tiled the texture by an amount other than a whole number. When tiling a texture by anything other than a whole number obvious seams start to appear in the image, the Make It Tile filter fixes this issue. Natural and noisy textures provide better results.
Introduces warping on the horizontal axis, to avoid undefined transitions.
Introduces warping on the vertical axis, to avoid undefined transitions.
Sets how far the transition edge reaches horizontally.
Sets how far the transition edge reaches vertically.
Sets how smooth the transition is horizontally.
Sets how smooth the transition is vertically.
Size of the round mask used when stamping the patch.
Falloff/smoothness precision of the mask.
Introduces warping at mask edges, to avoid undefined transitions between patches.
Changes the width of the patch non-uniformly.
Changes the height of the patch non-uniformly.
Introduces positional randomness, slightly shifting patches around.
Introduces size variation for the mask.
Determines the overall size.
Pre-rotates the patch.
Introduces random rotation for every patch stamp.
Sets the background color for areas where no patch appears.
Introduces luminosity variation per patch.